03.axios 发送请求,后端返回文件数据流,保存为本地文件 |
您所在的位置:网站首页 › octet stream格式的文件如何打开 › 03.axios 发送请求,后端返回文件数据流,保存为本地文件 |
03.axios 发送请求,后端返回文件数据流,保存为本地文件
|
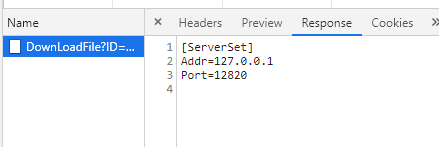
刚开始拿到这个项目时,对这个文件下载不太清楚,接口传入的是文件的id值 然后我弄了个简单文件试了一下,返回的是文件内容
本来后面打算试试有没有js保存为文件的方法,然后想到文本格式返回的是文件内容,那pdf和其他的文档返回的是啥呢 于是又弄了一个pdf试一下,然后结果就是下面这个样子了
然后就去网上搜了一下关于这种返回保存文件的方式 一种是IE浏览器下的,用的谷歌浏览器,就没有用这个 var win = window.open('about:blank', '_blank', 'top=500') win.document.open('text', 'utf-8') win.document.write(res) win.document.execCommand('SaveAs', true, params.FILENAME) win.close()后面一又看到一个保存的方式,用的 blob ,之前没听说过,原文: JS处理文件流 var elink = document.createElement('a') var blob = new Blob([res]) elink.download = params.FILENAME elink.style.display = 'none' elink.href = URL.createObjectURL(blob) elink.click()改好之后又去试了一下,文本类型的保存没有问题,但是pdf文件是空白,xlsx文件提示损坏,发现又不行,于是又继续搜索去了 后面终于发现一个写的和我这个项目比较相似的博客了,传送门:vue项目中,后端返回文件流,axios发送post请求下载文件 接口设置里面,这里请求方法是get,换成post以后没效果 export function downFilebyID(params) { return request({ url: 'File/DownLoadFile?ID=' + params.ID, method: 'get', params, responseType: 'blob' //返回类型 }) }然后是axios的拦截处理,原文是判断类型是不是文件流 const headers = response.headers if (headers['content-type'] === 'application/octet-stream;charset=utf-8') { return response.data }然后我去看了一下,发现没有这个字段,不过其他的请求返回值都是有erron来判断返回结果的
文件流的只有内容
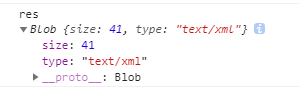
所以就判断erron的值是不是undefined // 拦截状态码。 if (res.erron === undefined) { return res }最后是请求处理 const content = res const blob = new Blob([content]) const file = params.FILENAME if ('download' in document.createElement('a')) { const elink = document.createElement('a') elink.download = file elink.style.display = 'none' elink.href = URL.createObjectURL(blob) document.body.appendChild(elink) elink.click() URL.revokeObjectURL(elink.href) document.body.removeChild(elink) } else { navigator.msSaveBlob(blob, file) }然后发现返回的response.data是这个样子的,
改好以后pdf等文件保存后也能正常显示了 |
【本文地址】
今日新闻 |
推荐新闻 |